Podobno nie myli się tylko ten, kto nic nie robi. My robimy całkiem sporo, a nasze działania wcale nie są tak idealne, jak to często przedstawiamy w mediach społecznościowych. Na co dzień, jak każdy, przeżywamy małe porażki, o których mówić nie warto (dlatego nie mówimy), jednak w ostatnim czasie popełniliśmy błąd spektakularny i uznaliśmy, że należy o nim opowiedzieć.

Ta historia jest właśnie taka
Było nam źle i czuliśmy, że nasze zachowanie należało do nieprofesjonalnych. Dziś mówimy o nim z uśmiechem na twarzy nie tylko dlatego, żeby się wewnętrznie uwolnić, ale też dlatego, że porażki są dużo bardziej budujące i dydaktyczne niż zwycięstwa, o czym niby powszechnie wiadomo, ale i tak trzeba się przekonać osobiście.
Rzecz wydarzyła się całkiem niedawno, kilka miesięcy temu. Otrzymaliśmy zlecenie od klienta na szybką, niewielką, ale bardzo konkretną usługę. Szybką - podkreślamy, ponieważ ma to duże znaczenie i akcja odbywała się naprawdę pod presją czasu. Klient dostarczył ekspresowo znaczną część grafiki, którą musieliśmy zakodować. Programiści zakasali rękawy, świat się dla nich nie liczył, bo - wiadomo - kodowali. Przychodzili do pracy wcześniej, wychodzili później, w przerwach obiadowych rezygnowali z kotleta schabowego na rzecz kanapki z salami. Kierownictwo nie oczekiwało heroicznych czynów, jednak ważne to przecież i chwalebne, że webmasterzy tak bardzo zaangażowali się w pracę. Projekt był gotowy na czas, sprawdzony kilka razy w celu uniknięcia jakiegokolwiek błędu. Wersja robocza została wysłana klientowi do akceptacji.
Scenariusz nie mógł być dla nas bardziej pomyślny - ważna, konkretna realizacja witryny dla znanej firmy, która mogła nam przynieść nie tylko nowe biznesowe znajomości i doświadczenia, ale także satysfakcję z pracy i pozytywny bodziec do dalszych działań. Czego chcieć więcej? Cieszyliśmy się, że tacy jesteśmy super, że tak się spięliśmy, że zdążyliśmy na czas, a do tego obyło się niemal bez poprawek i klient szybko zaakceptował całość. Pozostało uruchomić stronę - banał.
Dygresja
Dokładnie w tym miejscu należy uczynić dygresję i, po pierwsze, wyjaśnić, czym jest Open Graph, a po drugie przywołać pewną naszą rozmowę wewnętrzną sprzed kilku lat. Od początku: Open Graph to rozwiązanie, które ułatwia wyświetlanie i prezentację treści w mediach społecznościowych. Umieszczając w social media link do strony, którą chcemy się pochwalić lub po prostu podzielić z użytkownikami, nie prezentujemy suchego kodu z adresem strony, ale krótki tekst i zdjęcie z wnętrza owej konkretnej witryny. Wygląda to w ten sposób:
.png)
Rzeczona rozmowa miała miejsce w naszym biurze, brał w niej udział naczelny programista Piotr oraz Filip, czyli jego szef. Odbyła się ona w czasie, gdy Piotr właśnie zaimplementował wyświetlanie Open Graphów.
- Piotrek, świetnie to wszystko zrobiłeś! Tylko usuń tego kotka, bo jeszcze się kiedyś komuś wyświetli - powiedział Filip pełen zachwytu nad pracą Piotrka, ale z nieufnością w stosunku do nieneutralnej przykładowej grafiki.
- Daj spokój, Filip, to tylko testowy obrazek, przecież zawsze go podmieniamy, nikomu się nie wyświetli - odpowiedział programista i z dumą patrzył na swój koci pomysł.
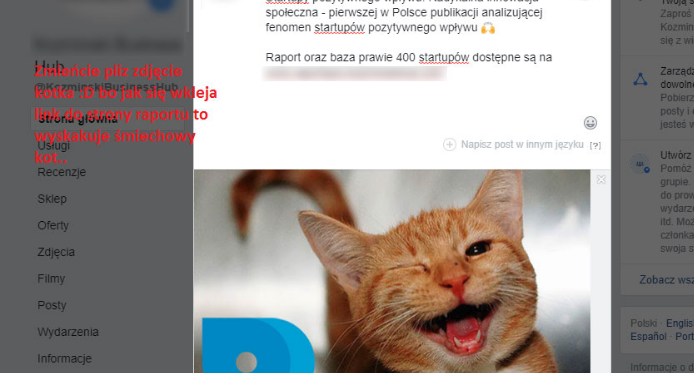
Filip, mimo wątpliwości, zaakceptował decyzję Piotrka, jednak okazało się, że jego sceptycyzm nie był bezzasadny, ponieważ obrazek kotka wrócił właśnie przy opisywanym wyżej projekcie. Strona została uruchomiona, a nasz klient postanowił wrzucić link do niej w social media. Oto efekt:

Uwaga, bo kotek
Otrzymaliśmy subtelną, delikatną prośbę o usunięcie kotka. Mieliśmy nawet wrażenie, że sytuacja rozbawiła klienta, mimo że cały projekt był rzeczą poważną - oglądali go poważni ludzie i nieszczęsny kotek nijak do całości nie pasował. Z rumieńcami na twarzy czym prędzej naprawiliśmy błąd i umieściliśmy właściwy Open Graph. Nie obyło się bez reprymendy dla programisty, mimo że obwieszczonej z rozbawieniem na twarzy.
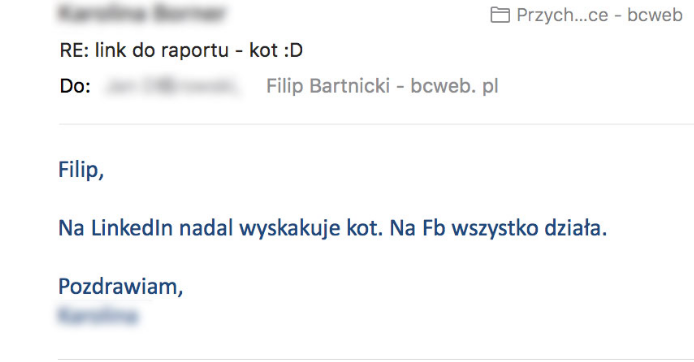
Śmiesznie przestało być już chwilę później, ponieważ klient wysłał poprawiony projekt do swoich partnerów - dużych, międzynarodowych korporacji. Następnie dział marketingu jednej z nich wrzucił link do witryny na swój profil LinkedIn. Nietrudno się domyślić, co się wówczas zadziało - na tej platformie kotek wrócił, ponieważ Open Graph, mimo zmiany na Facebooku, został zapisany w pamięci podręcznej, która jest o tyle dobra, że pozwala na nieładowanie się obrazka za każdym razem, a o tyle zła, że nasza poprawka nie została w niej uwzględniona.
Otrzymaliśmy kolejne powiadomie od klienta, tym razem bez wyczuwalnego rozbawienia, za to z wyczuwalną irytacją. Paląc się ze wstydu ponownie przeprosiliśmy i zmieniliśmy obrazek.

Efektem fuck-upu było to, że ekspresowo zajęliśmy się znacznikiem Open Graph. Podmieniliśmy go, sprawdziliśmy tysiące razy. Każdorazowe jego testowanie umieściliśmy na naszej checkliście, czyli liście rzeczy do sprawdzenia przed uruchomieniem witryny. Usprawniliśmy system wypełniania i archiwizowania checklist.
Kotek zniknął. I całe szczęście, bo mimo jego niewątpliwego uroku osobistego, nie mieliśmy już najmniejszej ochoty na niego patrzeć. To była naprawdę cenna nauka. Gdyby nie błąd, kotek pewnie dalej tkwiłby w obrazku testowym, a przecież wiadomo, że nie tam kotka miejsce.

Autorka wpisu: Kinga Sabak




